Launching my Website!
5 min read
August 23, 2022

Finally, almost a year after having bought the domain sourishsharma.com, I created and launched this website, replacing the old one, which just contained my Advent of Code (AoC) solutions and comments for 2021 (and was made on, dare-I-say, Google Sites). This blog post is the first, and shortest, of a multi-post series looking at my experience in web development so far. Oh, and a big thanks to Sang-Ryun for his beta testing and feedback :)
But... Why?
These days, it seems as if everyone and their grandma has a website - so why not me? This will be my small corner of the internet, a corner that I have control over and can show off to anyone in the World - isn't that crazy? How you can just buy your name for a URL, throw together some content, and put it up on the massive internet for anyone across the globe to see. To me, that is the magic of the internet.
In the future, when I have more content to publish, more expertise, and new ideas, I'll always have this corner to experiment and post whatever I want. I can show off my work, turning this site into a portfolio to share to employers, or advertise myself as a freelancer. I can share 'assets' through my site, and create short links. Instead of having to point someone to long a Google Drive link with a seemingly endless string of letters, numbers, and obscure characters, or trying countless bit.ly links to find one I like. Now, I can just point someone to sourishsharma.com/<enter-asset-name>.
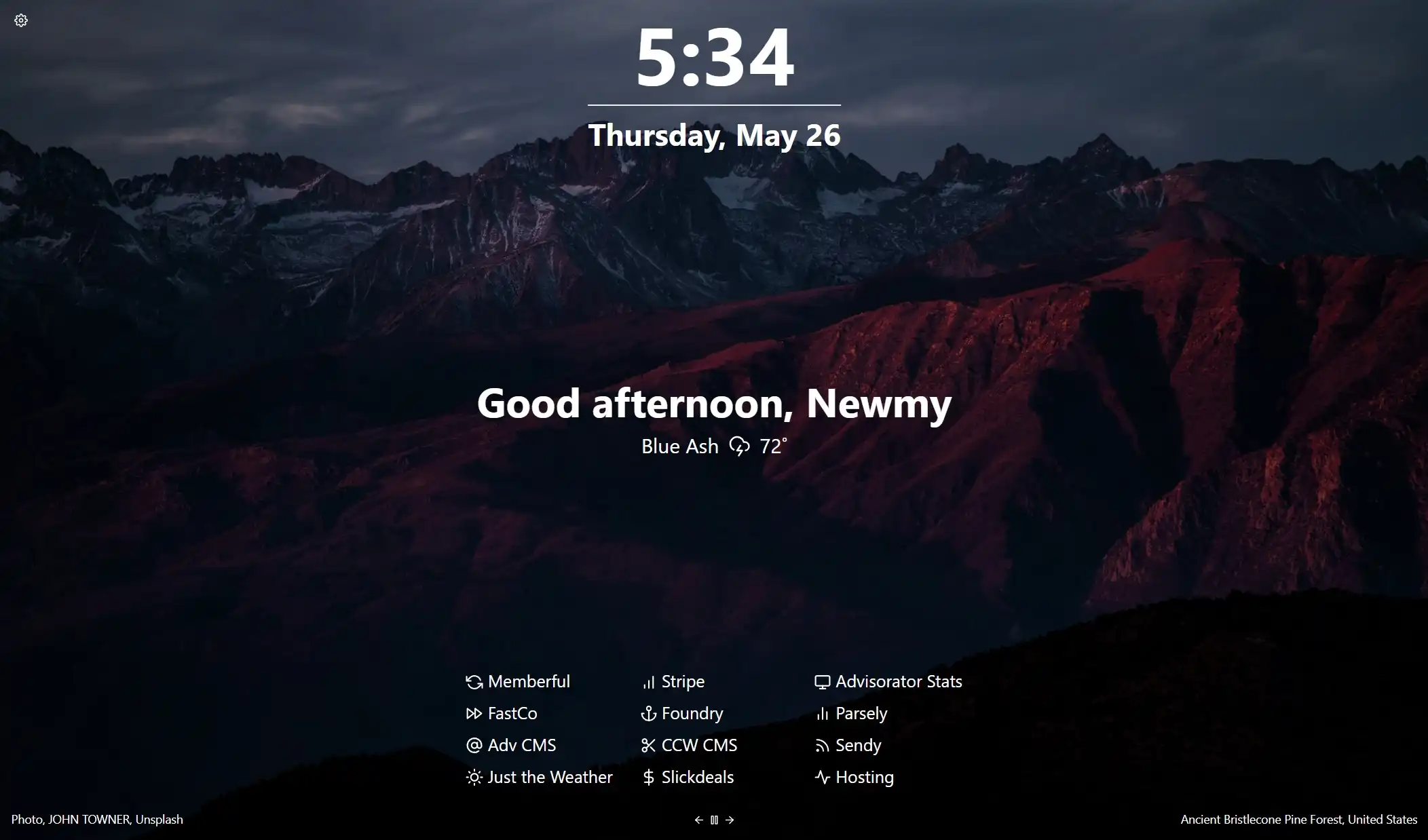
I can also create my own, preferred browser new tab start up page - something with lots of links, and customised to my heart's content. That level of personalisation is awesome; far greater than the current best option shown below.

Tabliss, a highly customisable browser start up page.
And yes, I know I could just create a local html file and point the browser to the file. However, where will my styling come from? Also, I'd have to keep that file on every computer I use and will use in the future, not to mention the headache with updating the file cross-platform. This idea of having everything stored on the internet through my server makes so many things much more plausible.
I also learned so much. So, so much.
In terms of UI/UX design, I've gone from basic to (admittedly) a tad more advanced. I've learned how the web, applications, and interfaces are designed. I've looked at the way that humans interpret things, and these design skills will come in handy throughout my life, whether it be in my job, interior design for my future homes, or even just formatting Microsoft Word Documents in a pleasing way.
However, the most important thing I've learned, is how to build a website, as an [almost] full-stack developer. I've gained a much deeper insight into both the backend and frontend. I went from, just a couple months ago, shallow knowledge and almost no practical skill, to now, where I know and am confident in building fully responsive sites.
I used vanilla JavaScript, CSS, & HTML for the frontend, with no libraries/plug-ins. Similar idea to the backend, where I coded my server in NodeJS, again with no plugins. I'll talk more about it in the upcoming posts, but that's why it took ages to get the site finished!
Finally, I now have a Virtual Private Server! My own server to do whatever I want to do on it. Custom email servers, implementing my own privacy-respecting and customisable search engine, configuring my own VPN where I'm in control of the data and rules, Memrise point farming (yes, I still do that), and so much more.
The current state
As of launch, I have the following pages;
- Landing page
- About me (an 'easy-read' toggle is coming soon)
- Food
- TechSnap
- Blog
Each page has quite a distinct purpose, and my focus will now hover on producing content to fill the Blog and TechSnap pages. I have lots of ideas for the upcoming blog posts, such as looking at the frontend, and a few specific challenges (like the parallax and masonry effects), and then looking at the backend.
Speaking of the blog, here's some ideas I've been throwing around on topics once I've completed this series (I know that they are thrilling for everyone):
- Browsers and Firefox
- Arch Linux and operating systems
- Hacking my air conditioning
- AstroPi 2022
- Favourite Linux apps
Near-future expansion would be finalising the Assets page (and probably time-lapse/log the process to use as a simple case-study for web dev). I could maybe also add recipes and tips to the Food page, or enable comments on the Blog.
I'll also make an AoC zone for later this year, and put the 2021 AoC at a subdomain like aoc2021.sourishsharma.com.
Alongside my website, I also set up my own email server (another long blog post coming for that!) which I think is very cool. My email for communicating to me through this website is contact@sourishsharma.com. Perhaps I'll add something like sourish@sourishsharma.com for fun, and maybe add a professional email such as ss@sourishsharma.com.
All of my frontend code is available on GitHub here. No backend will be public to help reduce people finding vulnerabilities to exploit! Also note, whilst the code is on GitHub, it is NOT open-source or licenced under a verified Open Source Initiative licence. Whilst I am fine with the theft of my pure code, the content rights are fully reserved.
Conclusion
Phew - now that I'm done (on the whole) with the launch of my site, I can take a backseat maintenance role, and spend more time doing other things! Of course, I'm sure there are still going to be loads of bugs and dodgy bits which I'll slowly crunch and work towards – especially on Safari/iPhones. But for now, I hope you enjoy the site :D
copied!
failed to copy!